移り変わりの激しいWebの世界ですが、昨今はスマートフォンの普及によりスマートフォンに対応したWebサイトが求められるようになりました。
そんな中、スマートフォン向けのWebサイトやWebアプリを中心に「SVG」が再注目されています。
SVGは単なる画像フォーマットを超えて、さまざまな表現に広く活用されています。
今回は、そのSVG画像ビューアアプリ「Gapplin」をご紹介します。
↓クリエイターの転職に特化したエージェント↓
↑フリーランス特集&登録無料↑
1. Gapplinとは
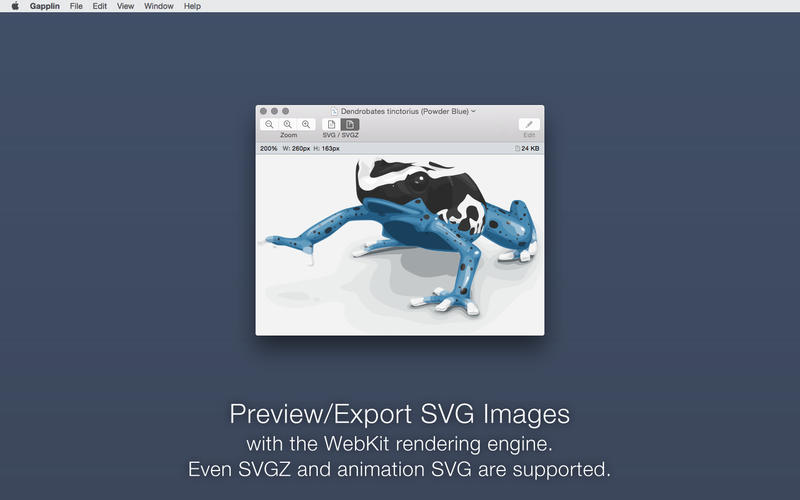
GapplinはSVG画像ビューアです。
特に、SVGを扱うデザイナーに便利な機能を備えています。テキストエディタ等でSVGファイルを編集しながら逐次その出力を確認するような使い方には最適です。AutomatorアクションやAppleScriptで複数のSVG画像を一気に処理することもできます。
もちろん、シンプルなSVGビューアとしても使えます。
■ Gapplinの特長
- SVGZをプレビュー
- アニメーションSVGをプレビュー
- WebKitレンダリング
- PNGやTIFF, PDFへの書き出し
- 自動リロード機能
- 背景切り替え
- SVG(Z)ファイルのQuick Look
- AppleScript対応
- 指定したテキストエディタでSVGファイルを開く
2. SVGとは
SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略です。
JPEGやPNGのような画像(ビットマップデータ)ではなく、イラストレーターで扱うベクターデータになります。
SVGは、JPEGやPNGなどの画像フォーマットとは異なる魅力があります。
SVGをWebページに使うことで、これまでのHTMLやCSSだけでは実現できなかった表現ができるようになります。
普段、仕事やプライベートでSVG画像を使って方は、無料の「Gapplin」を試してみてはいかがでしょうか。
↓クリエイターの転職に特化したエージェント↓
↑フリーランス特集&登録無料↑